Digital transformation enables businesses to solve both traditional and digital problems with the use of digital solutions. Some examples are the start-ups and Small and Medium-Sized Enterprises who make the most out of the internet or simply having a website to promote their brands.
However, websites are not just gum that people chew on when they are bored. Instead, websites are ideally “easily digestible” food prepared by digital-ready businesses for their customers to satisfy their needs or wants.
To successfully obtain data they can utilise in designing digital products, companies often acquire user experience services that may include market research and usability testing. UX professionals use various tools to accomplish their tasks, such as flowcharts and data infrastructure concepts like Information Architecture (IA) that help developers visualise how to create the final products.
Let’s get to know more about these tools and concepts that are helpful in UI UX design.

Information Architecture
People often think about themes and motifs when they hear the word “design”- but not with Information Architecture. Instead of being just the “arrangement” of the information, it is rather the design process of creating a systematic structure to organise the contents of a digital product. Information Architecture is plotted in such a way based on the needs of its target users, which is only possible with the help of user research.
On top of being seemingly limitless (possibly limited only with potential software feature updates), IA is also adjustable. New features and updates can be changed and added anytime, although it may mean ensuring that access is still kept secure. Plus, due to its flexible design, a customizable visual hierarchy that is not always in a top-down structure is further added to the attributes of a design’s IA.
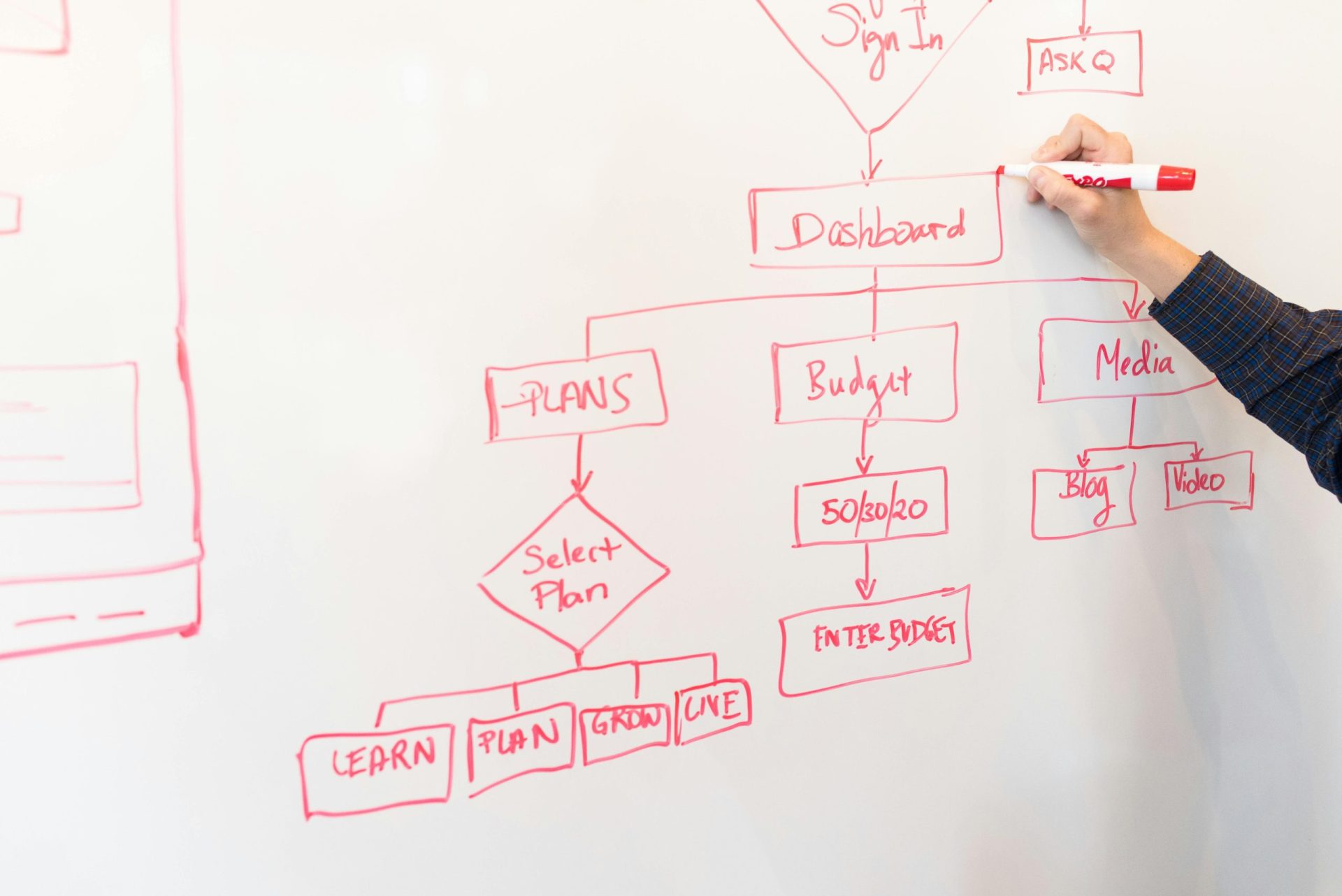
Flowcharts
Flowcharts, on the other hand, are visual tools programmers in a UI UX design company often use to understand data flow better. Instead of directly building the product immediately, programmers make a flowchart to see how the program will work in theory. It consists of symbols and indicators, such as ovals to denote the start and end of a program, while circles serve as connectors, and diamonds symbolise decision processes. These symbols create a standard format for the data flow that makes it easier to understand for both programmers and other stakeholders.
Another advantage of flowcharts is its detailed structure, despite the absence of several colours and other visual elements. It can be made with simple, line-based symbols, a flat layout, and copy. Alternatively, it can also be made with several colours and designs, as long as the diagram standard is followed. Overall, it assists programmers not only in constructing but also in filtering error-causing factors before proceeding to write the program.
There Is No Mediocre in UX!
There is no such thing as “in-between” and mediocre in UX, which can only positively or negatively affect a business, as proven by statistics and other studies. A well-built IA and wise use of flowcharts can help in structuring data for websites, apps, and other digital products. Though the two are different in many aspects, both are used in the process of UX design by designers and programmers.
If you want to create excellent digital solutions, your options are to be an exceptional designer and developer yourself or to partner with a reliable development firm. Here is where our experts at USER, a trusted UI UX design agency in Singapore truly shine. We specialise in digital solutions like UI UX design, mobile and web app development, and more. Click here to know more about our products and services.